 Sempervivi
Sempervivi
Lexington, KY
I made this 2017 band website design for my own punk rock music project Sempervivi. We perform in Lexington, KY and the surrounding region. I have been a band web designer for over 20 years, so of course, I had to design the site for my own group.
In addition to releasing our second EP “Always Alive”, I had a lot of merchandise and other promotional material to design. I hastily assembled a new website redesign which was themed after the album art. However, I was never happy with how it looked or functioned. The layout did not flow very well on mobile devices and the blog focused home page seemed dated. Thus, I carved out some time to create a new site that retained the color scheme of the EP CD layout, but fostered a much more user friendly experience. Time to put on my band web designer hat!
Band website design story
I have been a website designer for almost as long as I have been a musician who plays in bands. Naturally, my profession and my hobby have intersected many times over the years. I am always evolving, and always reaching out to learn better, more efficient methods. This applies to writing and performing songs, as well as designing clean, responsive web solutions. My two passions come together and dovetail in this website redesign project.
The main improvements I needed to make included the overall aesthetics. The old site was, frankly, bland and boring. I needed to add some video and bring the overall look of the site up to current tastes. Fonts were to be changed from a conventional sans serif to a more trendy slab. Features wise, I sought to downplay the blog. While still important, I only updated it every few months. As such, I needed to change the focus of the site from the blog entries to the overall story of the band, the music itself, and upcoming events.
Band web designer – Website homepage overview

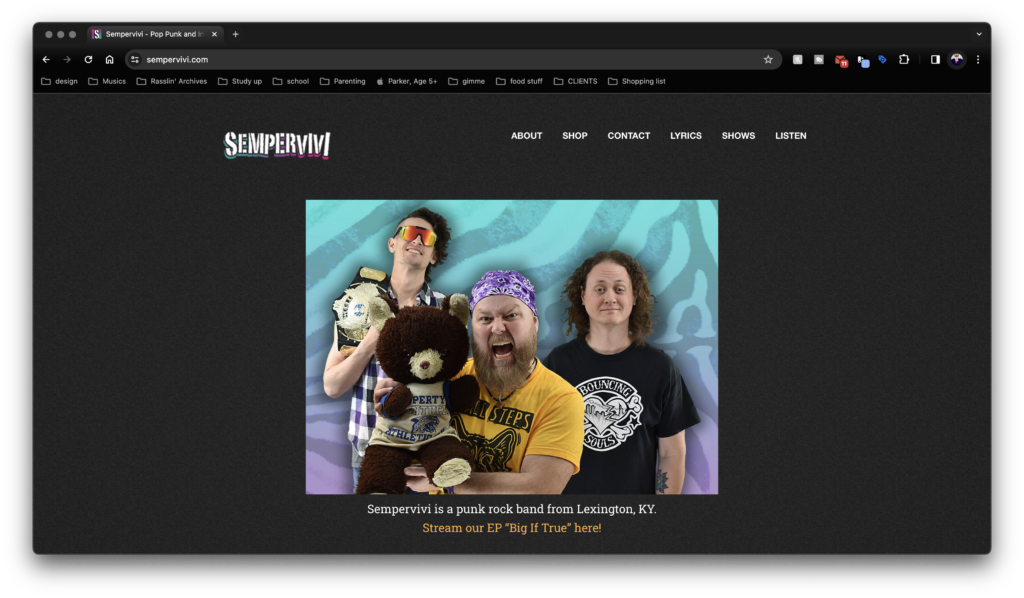
The home page background video loop gives a strong first impression. I stitched together performance highlights from several venues into a 30-second clip using Apple iMovie. Since Sempervivi could appear as either a solo act or as a band, I featured footage of both formats. The video is overlaid by a muted shade of the green used for the “Always Alive” EP’s cover. In front of the video background, I embedded a compact Bandcamp player containing the newest EP. Below in large type, the site tagline summarizes Sempervivi in two sentences. Last, the call to action “BOOK NOW” button punctuates the introduction.
Visitors can hear our music and get a synopsis of what it’s about, then navigate to my booking form without ever having to scroll down. The most important content all lies squarely above the fold. The next section down reveals a list of upcoming shows on my calendar. A plugin pulls a feed of future performances from the Facebook page. By using this, I avoid having to enter event information twice, as I was before when using an events calendar plugin. If a particular date interests a fan, they can click and go directly to the Facebook event to RSVP. The section’s columns clearly display event dates, titles, venues, and cover images.
The rest of the homepage contains subsections displaying a longer “About” paragraph and an Instagram feed. Thumbnails and snippets from the most recent blog entry also keep fans up to date.
Additional band website design features
The rest of the pages on the site contain all of the information newcomers and longtime fans alike need. Each individual page displays a different featured image in its header. These range from action shots on stage to candid photos to show band members’ personalities. In particular, I am very happy with how the Song Lyrics page developed. I created an anchored list which comprises of all of the songs in my arsenal. Each section contains the verses, bridges, and choruses for the songs. If a song was featured on an album, I added its individual Bandcamp player above the lyrics. This way, the site’s visitors can listen along to the song while they read the words.
The Biography page provides the details on the band’s history. Then it features clips of glowing album reviews at the bottom.
I update the blog every so often with news to keep everyone in the loop. The blog archive page shows a list of the most recent news entries. Each one displays the featured image above an excerpt, which fans can click in order to read the full entry. Next to the blog, in the sidebar, the booking call to action button reappears above the Upcoming Shows feed. Finally, I set up a store page on the site so that I could sell my merchandise directly. I factored in shipping from my account and created secure buttons so fans who can’t attend a show can still buy our shirts, CDs, stickers, and buttons.
Contact me today for your band website design
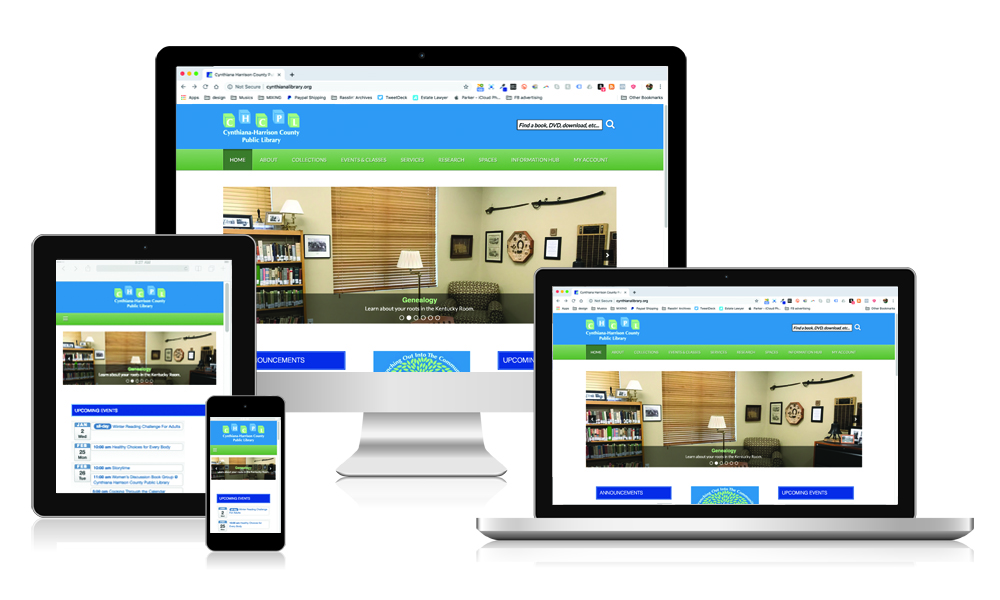
Overall, the site condenses down neatly to display on mobile phones and tablets. This responsive design ensures that not one of the visitors will get frustrated trying to navigate through the content. The site can meet its goal of expanding my music’s brand. Does your indie band or record label need to hire a band web designer? You need a solution that is both easy for your fans to use and for you to update. Contact me today and let’s make it happen!
 Patch and Sara Drury
Patch and Sara Drury You Net Results
You Net Results Cynthiana Harrison County Public Library
Cynthiana Harrison County Public Library Sempervivi
Sempervivi